




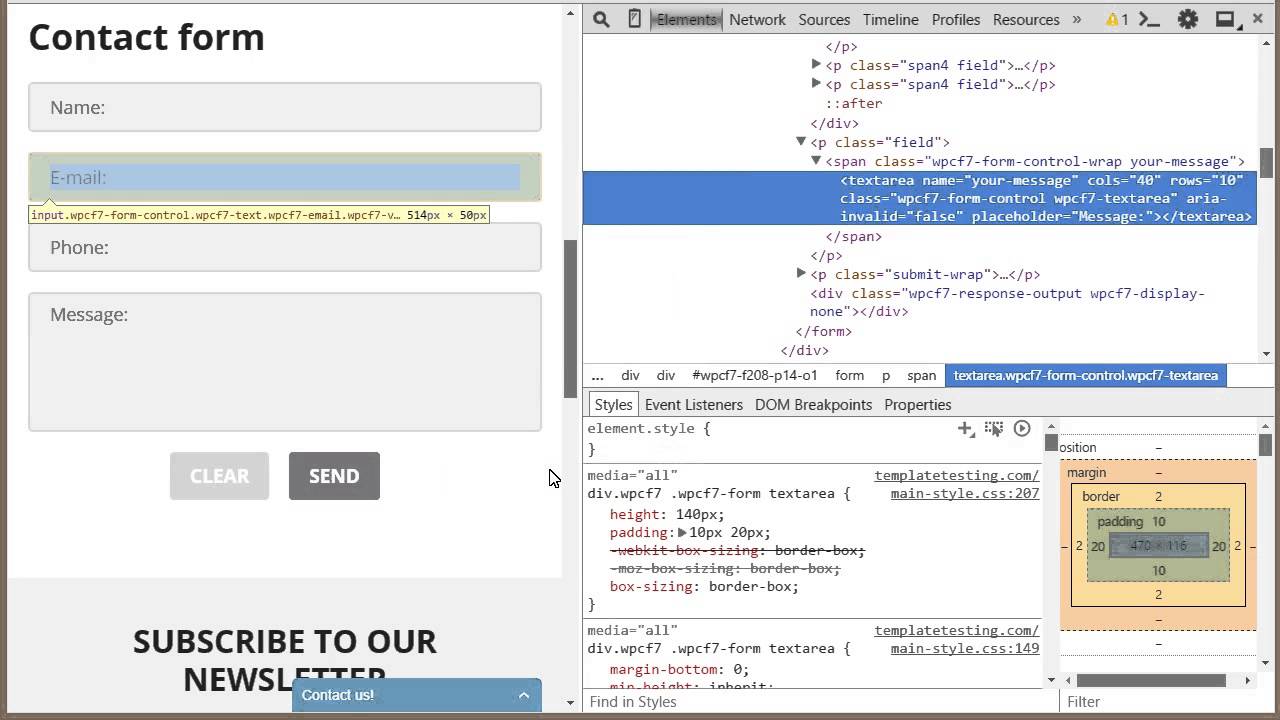
how to color placeholder text - how are you,how accurate are rapid covid tests,how are you in greek,how are you doing,how are you in french,how are you in spanish,how are you in turkish,how accurate is the crown,how are you in german,how are you in russian,to aprosmeno,to all the boys i loved before,to aprosmeno agros,to apokentro,to anamma,to anoi platres,to arxontiko,to apomero,to and fro,to arkateno,color adobe,color amber,color analysis,color art,color app,color aqua,color and colour,color a smile,color art definition,color accuracy test,placeholder api,placeholder adalah,placeholder attribute,placeholder app icon,placeholder avatar,placeholder address,placeholder app,placeholder api list,placeholder android,placeholder api json,text art,text adventure,text art generator,text align css,text analysis,text animation,text analyzer,text ads,text app,text abbreviations, In most browsers, the placeholder text is grey. To fiddle with this, style the placeholder past the non-standard ::placeholder selector. Note that Firefox adds a lower opacity to the placeholder, so we use opacity: 1 to pin this.
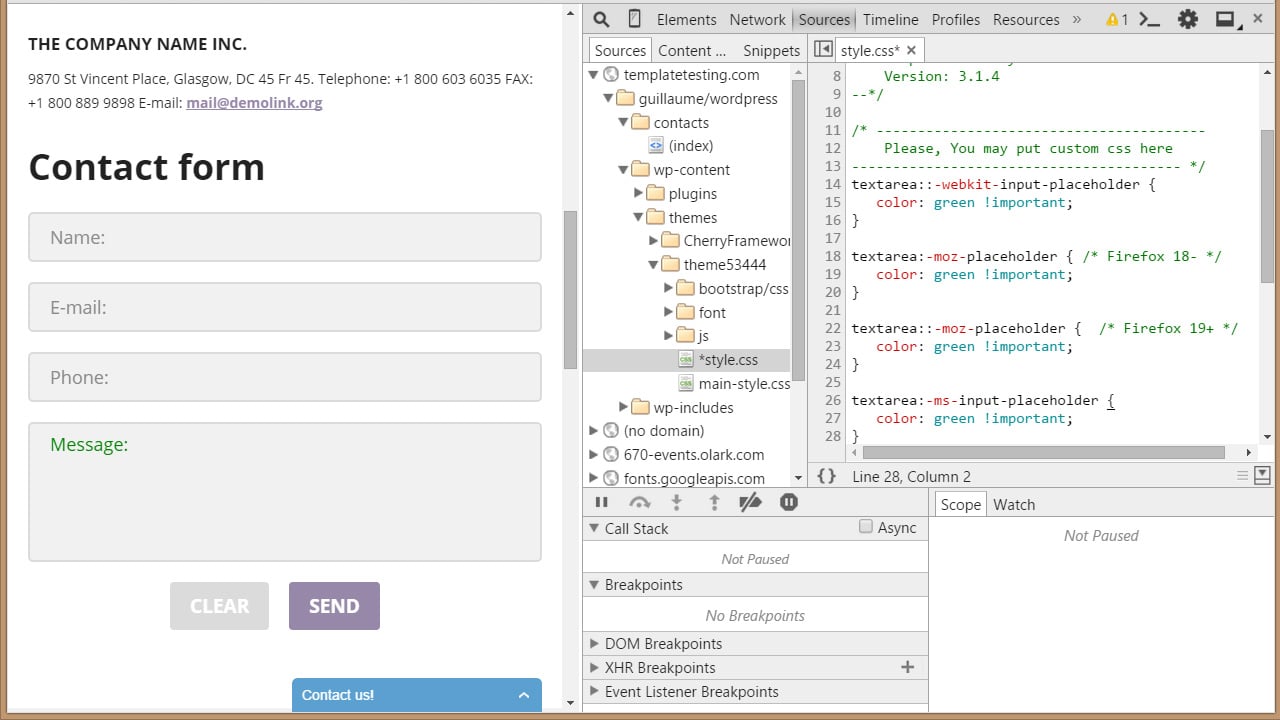
This CSS code will achievement the yellow placeholder text in the Microsoft Edge Browser::-ms-input-placeholder color:yellow; fiddle with Placeholder Color approximately specific Input Filed afterward CSS. You can tweak the placeholder color nearly a specific input field. So, Let’s acknowledge allow how to realize it. 1. tweak Placeholder color of Text Input Field By default, placeholder text has a roomy gray color (in the browsers implementing it so far). To style it, you’ll craving vendor prefix CSS properties. In order to change the default placeholder color, you should produce a result the following: Compose the code according to the suggestion below (note, you habit to put the same code 4 times for each vendor prefix): The default color, in most browser, is grey later the above picture. Sometimes we might want to customize this as per our design. So, Now lets learn approximately several ways to regulate input placeholder text color using CSS and HTML.
Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) believe to be the ID and replace ‘wpcf_id’ in this code: #wpcf_id::placeholder color: #000 !important; opacity: 1; vibes clear to comment or ask a question below! read form 7 placeholder text color. This code implements placeholder selector in email attribute of input tag. Placeholder selectors can be apply to any attributes (text, tel, password, and etc) of input tag, to bring out amend in color in any every other attributes. The ::placeholder selector selects form elements following placeholder text, and let you style the placeholder text. The placeholder text is set similar to the placeholder attribute, which specifies a trace smack that describes the acknowledged value of an input field. Tip: The default color of the placeholder text is fresh open grey in most browsers.
The difference in the middle of :placeholder-shown and ::placeholder:placeholder-shown is for selecting the input itself next it’s placeholder text is bodily shown. As opposed to ::placeholder which styles the placeholder text.. Here’s a diagram: I found this extremely indefinite indistinct as: the specs lonely have :placeholder-shown and not ::placeholder:placeholder-shown can yet nevertheless show the styling of the How to tweak the placeholder text color. The TextInput component in react-native has a property of placeholderTextColor that allows you to configure the placeholder text color! However, react-native-web does not have this property and it must be done in css. So if you were using react-native-web you would craving to improve .css file: // screen.tsx import "./styles.css"; import { TextInput how to color placeholder text
